Eine hervorragende Mobile User Experience (UX) kann den Unterschied zwischen einer erfolgreichen App und einer, die schnell wieder gelöscht wird, ausmachen.
Wir bei Emplibot haben uns intensiv mit den Faktoren auseinandergesetzt, die eine mobile UX wirklich herausragend machen.
In diesem Beitrag zeigen wir dir wichtige Merkmale, Best Practices und hilfreiche Tools, um deine mobile UX zu verbessern.
Bist du bereit, die Benutzerfreundlichkeit deiner mobilen Anwendungen zu optimieren?
Contents
ToggleWas macht eine gute Mobile UX aus
Eine gute Mobile User Experience (UX) hat entscheidende Merkmale, die den Unterschied zwischen einer erfolgreichen und einer erfolglosen App ausmachen.
Einfache Navigation und Benutzerfreundlichkeit sind unerlässlich. Eine Studie von Google zeigt, dass 61% der Nutzer weniger geneigt sind, auf eine mobile Website zurückzukehren, wenn sie Schwierigkeiten bei der Nutzung haben. Eine gut durchdachte Navigation hilft dir, Benutzerfrustration zu vermeiden und ihre Zufriedenheit zu erhöhen. Die Hauptfunktionen deiner App sollten leicht zugänglich sein, und die Benutzerführung so intuitiv wie möglich gestaltet werden. Denke auch daran, die Platzierung von Bedienelementen so zu gestalten, dass es zu keinen Verwechslungen kommt.

Schnelle Ladezeiten und Performance sind ebenfalls wichtig. Laut einer Studie von Pingdom verlassen 53% der mobilen Nutzer eine Website, die länger als drei Sekunden zum Laden braucht. Optimierte Bilder, minimierter Code und ein zuverlässiger Server können hier Wunder wirken. Schnelligkeit ist nicht nur eine Frage der Technik, sondern auch der Nutzerzufriedenheit. Eine zügige App macht einen professionellen Eindruck und verbessert die Benutzerbindung.
Attraktives und intuitives Design spielt ebenfalls eine große Rolle. In einer Umfrage von Adobe gaben 38% der Befragten an, dass sie eine Website nicht mehr nutzen würden, wenn das Layout unattraktiv sei. Ein sauberes, visuell ansprechendes Design verbessert die Nutzererfahrung erheblich. Verwende lesbare Schriftarten, ausreichend Kontrast und ein harmonisches Farbschema. Denke bei der Gestaltung immer auch an barrierefreies Design, um eine breitere Nutzerbasis anzusprechen.

Es gibt zahlreiche Tools und Dienste, die dir dabei helfen können, eine gute mobile UX zu erreichen. Zum Beispiel bietet Hotjar ein Feedback-Widget, das du in deine App integrieren kannst, um direktes Nutzerfeedback zu sammeln und die Benutzerfreundlichkeit kontinuierlich zu verbessern. Ein weiteres hilfreiches Tool ist Google PageSpeed Insights, das dir zeigt, wie schnell deine mobile Website lädt und wo du Optimierungen vornehmen kannst.
Optimiere kontinuierlich und halte dich über aktuelle Trends und Nutzererwartungen auf dem Laufenden. Eine gute mobile UX ist der Schlüssel zu einer erfolgreichen App.
Best Practices für mobile UX
Wie optimierst du deine mobile UX?
Mobile-first Designansatz bedeutet, bei der Gestaltung von Anwendungen die mobile Nutzung in den Vordergrund zu stellen. Das ist sinnvoll, denn 57% der Internetnutzung erfolgen heute auf Mobilgeräten. Bei einem Mobile-first-Ansatz entwickelst du zuerst für kleine Bildschirme und passt das Design später für größere Bildschirme an. Das garantiert eine bessere Nutzererfahrung auf Mobilgeräten, was sich auch positiv auf die Verweildauer und die Conversion-Raten auswirkt.
Optimierung für Touchscreen-Interaktion ist ein Muss. Untersuchungen haben gezeigt, dass Nutzer länger auf einer App bleiben und eher Rückkehrender sind, wenn die Bedienbarkeit per Touchscreen intuitiv ist. Achte dabei auf ausreichend große Buttons und geringere Abstände zwischen interaktiven Elementen, um Fehlklicks zu vermeiden. Google empfiehlt z. B. eine Mindestgröße von 48×48 dp für interaktive Elemente.
Barrierefreiheit und Inklusivität sind Schlüsselkomponenten einer guten UX. Weltweit leben etwa 15% der Menschen mit einer Behinderung. Erkenne die Wichtigkeit, deine App für alle nutzbar zu machen. Dazu gehört die Unterstützung von Screen-Readern, ausreichende Farbkontraste und die Möglichkeit zur Vergrößerung von Texten. Ein gutes Beispiel hierfür ist die App von Duolingo, die ein integriertes Umfrage-System hat, um kontinuierliches Feedback zur Verbesserung der Zugänglichkeit zu erhalten.

Einige praktische Tipps, um die mobile UX weiter zu stärken:
-
Regelmäßig testen: Nutze A/B-Tests, um herauszufinden, welche Designs besser funktionieren.
-
Feedback einholen: Tools wie Hotjar bieten unaufdringliche Feedback-Widgets.
-
Ladezeiten minimieren: Tools wie Google PageSpeed Insights analysieren deine Ladezeiten und bieten Optimierungsvorschläge.
-
Nutzeranalyse: Verfolge die Nutzerpfade in deiner App und identifiziere Engpässe oder Abbruchpunkte.
Ein robustes und benutzerfreundliches mobile UX-Design ist nicht nur eine technische Notwendigkeit, sondern auch eine Chance, deine Nutzerbasis erheblich zu erweitern und zu binden. Die besten Ergebnisse erzielst du nur durch kontinuierliche Optimierung und Anpassung an die sich ständig ändernden Nutzeranforderungen.
Welche Tools verbessern die mobile UX?
User Testing und Feedback sind unverzichtbar für die Verbesserung deiner mobilen UX. Regelmäßige Tests geben dir Einblick, wie echte Nutzer mit deiner App interagieren. Tools wie Hotjar und UserTesting helfen dir, das Verhalten deiner Nutzer zu verstehen. Heatmaps, Sitzungsaufzeichnungen und unaufdringliche Feedback-Widgets geben dir wertvolle Hinweise, wo Benutzer auf Schwierigkeiten stoßen.
UX-Design-Tools wie Sketch oder Figma ermöglichen es dir, Prototypen zu erstellen und schnelles Feedback zu erhalten. Dank dieser Tools kannst du Designänderungen im Handumdrehen umsetzen. Figma bietet zum Beispiel Echtzeit-Kollaborationsfunktionen, die es deinem Team ermöglichen, gleichzeitig am Design zu arbeiten. Das erleichtert eine schnelle und effiziente Gestaltung deiner App.
Analyse von Nutzerdaten und Heatmaps sind essenziell, um zu verstehen, wie deine Nutzer die App verwenden. Mit Tools wie Google Analytics und Mixpanel kannst du detaillierte Einblicke in das Nutzerverhalten erhalten. Diese Daten helfen dir, herauszufinden, welche Bereiche deiner App häufig genutzt werden und welche nicht. Das ermöglicht dir, gezielt Anpassungen vorzunehmen und die Benutzererfahrung zu verbessern.
Hier sind einige wichtige Tipps:
-
A/B-Tests durchzuführen, um die besten Designoptionen zu finden.
-
Heatmaps zu nutzen, um Engpässe in der Bedienung zu erkennen.
-
Feedback aktiv einzuholen, um direkt auf Nutzerwünsche einzugehen.
-
Prototypen ständig zu testen und anzupassen.
Durch die Kombination dieser Tools und Methoden kannst du sicherstellen, dass deine mobile UX kontinuierlich besser wird. Regelmäßige Optimierung und Anpassung basierend auf echtem Nutzerverhalten ist der Schlüssel zu einer erfolgreichen mobilen App.

Zusammenfassend
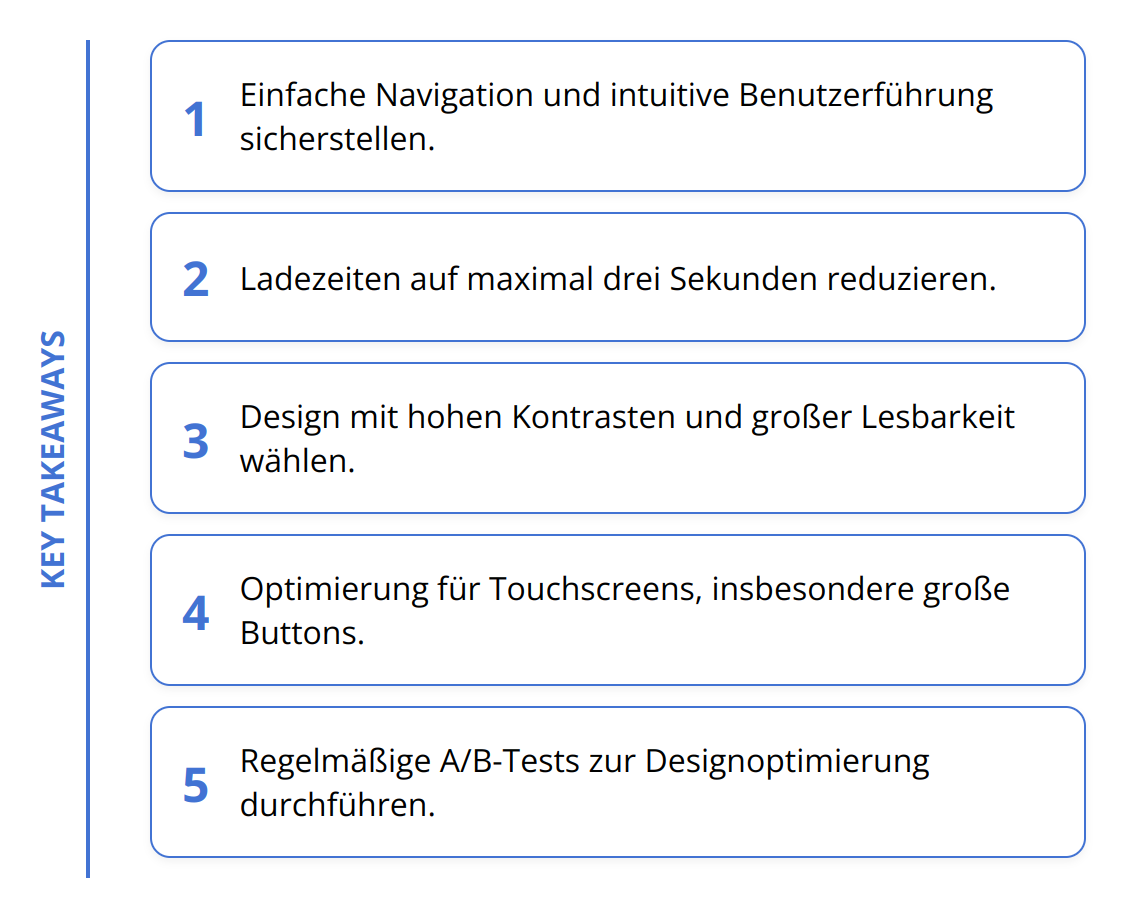
Eine hervorragende Mobile UX zeichnet sich durch einfache Navigation, schnelle Ladezeiten und ein attraktives Design aus. Nutzerdaten zeigen, dass 61% der Nutzer eine Webseite meiden, wenn sie schwer zu navigieren ist, und 53% verlassen sie, wenn sie mehr als drei Sekunden zum Laden braucht.

Ein Mobile-first Designansatz verbessert die Nutzererfahrung auf Mobilgeräten, da 57% der Internetnutzung mobil erfolgen. Touchscreen-Optimierung und Barrierefreiheit sind ebenfalls entscheidend, um eine breitere Nutzerbasis zu erreichen.
Regelmäßiges User Testing und Feedback mit Tools wie Hotjar oder UserTesting sind unverzichtbar. Nutze UX-Design-Tools wie Sketch oder Figma für schnelle Anpassungen und Prototypen.
Wir bei Emplibot unterstützen dich dabei, SEO-freundliche Artikel zu erstellen, einschließlich Keyword-Recherche und Bildern. Mehr dazu auf Emplibot.
Praktische Tipps:
-
Navigation klar gestalten
-
Ladezeiten optimieren mit Google PageSpeed Insights
-
Regelmäßiges Feedback einholen
-
Nutzerverhalten analysieren mit Google Analytics
Konzentriere dich auf diese Best Practices, um die Benutzerfreundlichkeit deiner mobilen Anwendungen kontinuierlich zu verbessern. Eine gute mobile UX ist der Schlüssel zu einer erfolgreichen App.










 Rated Excellent 4.5
Rated Excellent 4.5